Здравствуйте, друзья!
Хочется Вас все поздравить с внеочередными выходными днями), да что -то настроение не то
Сейчас в нашей стране и в других странах гуляет коронавирус количество заболевших в мире растет с огромной скоростью, даже страшно на майл заходить
количество заболевших в мире растет с огромной скоростью, даже страшно на майл заходить да и телекомпании РЕН-ТВ не мешало пи***лей навешать, за то, что вещают каждый день какую-то хр**ь (прости меня господи) - они реально зомбируют народ! я сам не смотрю телевизор, но когда наслушаешься от друзей всякого поноса, которые знаешь, что смотрят такие телеканалы с утра и до вечера и потом думаешь поздороваться с ним или сразу в пятак дать. ну да ладно.
да и телекомпании РЕН-ТВ не мешало пи***лей навешать, за то, что вещают каждый день какую-то хр**ь (прости меня господи) - они реально зомбируют народ! я сам не смотрю телевизор, но когда наслушаешься от друзей всякого поноса, которые знаешь, что смотрят такие телеканалы с утра и до вечера и потом думаешь поздороваться с ним или сразу в пятак дать. ну да ладно.
Мне как и всем вам сейчас страшно, что этот гребанный вирус когда нибудь доберется и до моих близких и родных не скрою - у меня в Италии, Испании, Германии живут родственники и друзья. И будем надеятся и верить, что все будет хорошо с ними и со всеми нами))
не скрою - у меня в Италии, Испании, Германии живут родственники и друзья. И будем надеятся и верить, что все будет хорошо с ними и со всеми нами))
А теперь к делу
Я как и многие здесь, решил, что пока на карантине поработаю не много со своим сайтом)
а что?) сына я накувыркал) теперь сидит мультики смотрит) еще осталось супругу накувыркать)) ну это ночью... а сейчас -
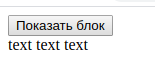
в общем: есть html-скрипт (Развернуть/свернуть текст)
вот он:
<a id="toggleLink" href="javascript:void(0);" onclick="viewdiv('mydiv');" data-text-show="Спрятать блок" data-text-hide="Показать блок">Показать блок</a>
<div id="mydiv" style="display:none;">text text text</div>
<script>
function viewdiv(id) {
var el = document.getElementById(id);
var link = document.getElementById('toggleLink');
if (el.style.display == "block") {
el.style.display = "none";
link.innerText = link.getAttribute('data-text-hide');
} else {
el.style.display = "block";
link.innerText = link.getAttribute('data-text-show');
}
}
</script>
Мне нужно, что бы вместо ссылок отвечающие за разворот/сворачивание текст были кнопки. Кто может подсказать?
Хочется Вас все поздравить с внеочередными выходными днями), да что -то настроение не то

Сейчас в нашей стране и в других странах гуляет коронавирус
 количество заболевших в мире растет с огромной скоростью, даже страшно на майл заходить
количество заболевших в мире растет с огромной скоростью, даже страшно на майл заходить да и телекомпании РЕН-ТВ не мешало пи***лей навешать, за то, что вещают каждый день какую-то хр**ь (прости меня господи) - они реально зомбируют народ! я сам не смотрю телевизор, но когда наслушаешься от друзей всякого поноса, которые знаешь, что смотрят такие телеканалы с утра и до вечера и потом думаешь поздороваться с ним или сразу в пятак дать. ну да ладно.
да и телекомпании РЕН-ТВ не мешало пи***лей навешать, за то, что вещают каждый день какую-то хр**ь (прости меня господи) - они реально зомбируют народ! я сам не смотрю телевизор, но когда наслушаешься от друзей всякого поноса, которые знаешь, что смотрят такие телеканалы с утра и до вечера и потом думаешь поздороваться с ним или сразу в пятак дать. ну да ладно.Мне как и всем вам сейчас страшно, что этот гребанный вирус когда нибудь доберется и до моих близких и родных
 не скрою - у меня в Италии, Испании, Германии живут родственники и друзья. И будем надеятся и верить, что все будет хорошо с ними и со всеми нами))
не скрою - у меня в Италии, Испании, Германии живут родственники и друзья. И будем надеятся и верить, что все будет хорошо с ними и со всеми нами))А теперь к делу

Я как и многие здесь, решил, что пока на карантине поработаю не много со своим сайтом)
а что?) сына я накувыркал) теперь сидит мультики смотрит) еще осталось супругу накувыркать)) ну это ночью... а сейчас -
в общем: есть html-скрипт (Развернуть/свернуть текст)
вот он:
<a id="toggleLink" href="javascript:void(0);" onclick="viewdiv('mydiv');" data-text-show="Спрятать блок" data-text-hide="Показать блок">Показать блок</a>
<div id="mydiv" style="display:none;">text text text</div>
<script>
function viewdiv(id) {
var el = document.getElementById(id);
var link = document.getElementById('toggleLink');
if (el.style.display == "block") {
el.style.display = "none";
link.innerText = link.getAttribute('data-text-hide');
} else {
el.style.display = "block";
link.innerText = link.getAttribute('data-text-show');
}
}
</script>
Мне нужно, что бы вместо ссылок отвечающие за разворот/сворачивание текст были кнопки. Кто может подсказать?